Zeit (fictitious company), is a Richard Branson Virgin enterprise, the first company to offer time travel in the world following the guidelines established by the International Concordance on Time Travel. Zeit is looking for a new brand and an e-commerce responsive website to sell travel packages to 289 destinations. The project was given the internal project name Delorean after the car used to travel through time in the movie Back To The Future.
Make a Plan

Where to start?
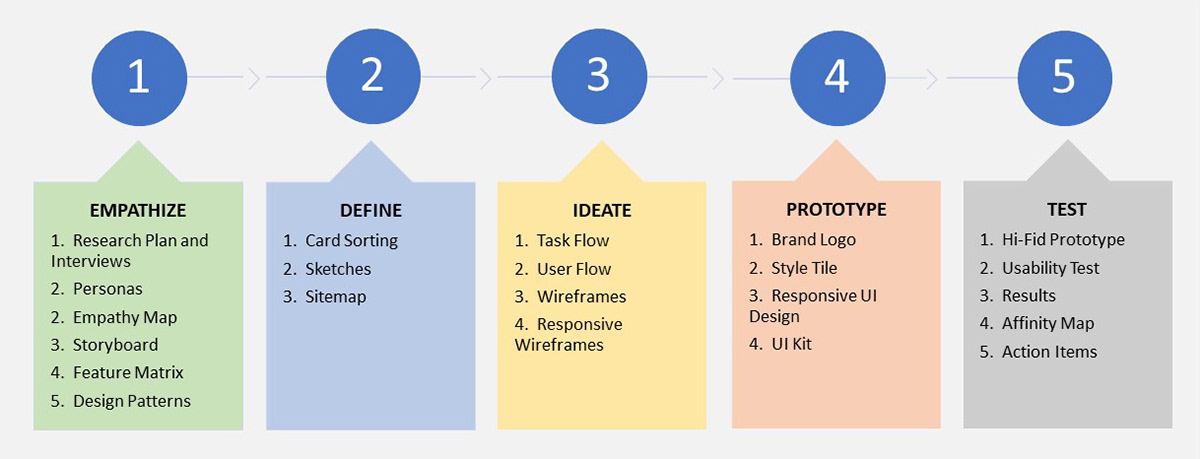
The answer; ask questions, research, compile lists, make a plan and execute the plan. Here’s the plan.
Empathize (Research)
Find out who will be Zeit’s customers. What they like and don’t like about planning and buying a travel trip?
How do you organize 289 different time travel resorts in a way that is logical and appealing to the customer that span different time and activities from seeing live dinosaurs from the Jurassic era to Neil Armstrong Apollo 11 mission landing on the moon?
Since there isn’t a direct time travel competitor, the next group of competitors is traveling booking sites like Travelocity and adventure companies like REI Adventures. How is the customer journey through their sites?
Define (Information Architecture)
What to do with the competitive analysis, customer research information, and data? Sort, organize and refine.
Ideate (Interactive Design)
How do you turn curious visitors to excited buyers to passionate customers? Engage them through a well thought out experience that starts to build trust, with an easy to use website that also focuses on their concerns. Build website prototypes based on testing and user feedback. Refine and test.
Prototype (User Interface Design)
Refine the customer's journey. Shape the Zeit message through a creative brand represented by a new logo and website style.
Test (Implementation)
Further testing with a hi-fidelity prototype. Analysis the results and make adjustments.
1. Empathize
Below is the data of the people interviewed about travel. All the interviews were conducted over the phone.
Research Plan and Interviews
Who are Zeit’s future customers?
People who travel aboard are the more likely customers for Zeit. To get to know more about them and their traveling experiences a brief list of qualifiers like having traveled for pleasure in the last twelve months was used to identify candidates to interview. The interviews also included topics on buying books online and on-demand movies. The motivation to include these topics was to better understand how they navigate through a large number of choices and genres. The interviewees were told about Zeit offering time travel packages at the end of the conversation. The reason was that revealing this at the beginning may taint their responsive as time travel does not exist.
Price matters!
All seven interviews were conducted over the phone. All said that price matters when planning a vacation trip abroad. Price was a constant theme within this diverse group of family travelers, older single adults, and young adults. Price meant something different to those groups. Some were looking for bargains while others were willing to pay more for conveniences and services. For Zeit, this information says, attention to value and a clear message about what the trip includes such as activities and amenities is significant.
“People Don’t Use Travel Agents Anymore.”
Travelers could be sorted into two groups when planning their trips. The first group looks for expert local advice and assistance and is willing to pay for those services. The other group does their research by looking at books, reading blogs of people who have traveled to the selected destination recently and contacting custom tour guides found online. Implications for Zeit is people want services and also being able to customize their trip to suit their desires and activity levels.
Hassle Free
Interviewees made it clear they want the experience to be as hassle-free as possible. Having assistance available is essential whether in the form of Live Chat, toll-free phone call assistance or through email. Some interviewees also wanted to know that local assistance was available.
Several mentioned to make their experience hassle-free having Searching with autofill-in is a plus, Advance searching option, and Sign Up that would save time during the checkout process by remembering them and auto fill in things like their name and address as well as other data.
How do you present and organize a large group of diverse topics?
Sites which offer a large variety of products under a similar type are book websites and on-demand movie sites. Interviewee gave the most insights regarding on-demand movies.
A few relevant take away from the interviews were;
• Having the movies categorized by genre was very useful.
• Movie poster image peaked their interest in a movie or genre they might not have considered.
• Hovering over the picture to bring up a short description was flagged as being valuable in their searching.
All of the above elements will be incorporated into the Zeit website.
ZEIT Project Goals
Below is a graph showing the ZEIT business goals on the left with the User Goals on the right with the Common Goals in the middle. Many of the ZEIT goals came from the business brief. The Users' goals came from user research.
Personas
Two Personas were derived from the data; Lisa and Elizabeth. Lisa is married and a mother of two young adults. The whole family likes to travel together. Lisa doesn’t want any hassles on the trip. No surprises. Everything is planned out. She wants to know that there is local assistance she can reach if needed 24/7. Not speaking or reading the local language is a worry.
Elizabeth is a single young adult who likes to travel with friends. They plan things out but will alter their agenda to take advantage of new adventures. Value for spending their limited financial resources is a concerned. Not speaking or reading the local language is a concern. Local support and technology alleviate some of their concerns. For instance, Elizabeth found an app to train her to speak the local language.
Below are the Lisa and Elizabeth Personas profiles.
Empathy Map
Further insights were the basis for creating the Empathy Maps for them highlighting their Pains and Gains as well as furthering the understanding of the Personas and what they go through. Lisa wants a hassle free trip and is willing to pay extra to insure that happens. Elizabeth does extensive planning but leave plans open for spontaneous events.
Storyboards
These were created to graphically show how each Personas journey is different but also similar in specific ways. We all learn in diverse ways. Having Storyboards is just another way to communicate Lisa and Elizabeth journey to achieving their goals through words and simple illustractions.
Feature Matrix
To determine other possible features that could make Zeit a better experience for the customer a Feature Analysis was conducted on travel adventure websites, on-demand movie sites, and book websites. Some of the features applicable for Zeit was the in-depth checkout process, help features, email sign-up, site app, hoovering popup text, and social media sign-up.
Blue contains travel adventure companies. Green shows book websites. Gold has movie websites.
The far left column, Feature Name, identifies key items that maybe important to Lisa and Elizabeth. Some are simple like having the logo of the company consistently located to project a cohesive brand which builds trust. Others pertain to sign-up / log-in button locations and tales from past customers about their experiences. Ratings are important to Lisa and Elizabeth.
2. Define
Card Sorting
Organize the choices
From the interviews, genres were essential to quickly identify a class of movies or books they were interested in finding. Using Genres will be efficiently used on Zeit.
To clarify what genres to include in the Zeit website a Card Sorting study was conducted with a few follow-up questions at the end. The results were a mixture of no surprises to wasn’t expecting that. Clearing word crafting the genre categories is essential. Also, auto fill-in in the Search is a nice feature to have as not everyone is clear on their historical knowledge. It becomes evident that some subjects will be crossed referenced over several genres like Michael Angelo. He is a famous person and also associated with a historical site like the Sistine Chapel.
"It was fun!"
Below is one of the several graphs representing the card sorting exercise. Seven people participated. This graph shows the percentage of the participants who agree with each card pairing. For instance, Taj Mahal was paired with historical site. 100% of the participants agreed. The Mona Lisa painting was paired with famous art but not everyone agreed with that pairing. Some felt she was a famous person first. Several participants thought the card sorting exercise was fun and wanted to do it again. The card sorting also revealed that people in general don't know there history as well as they think.
Sitemap
Snapshot of the road map
Creating the Sitemap graphically shows how pages and buttons are interconnected. Some buttons lead to other choices like Sign-In while others are just a single action like Email sign-up. For Zeit, this shows the number of items and level of details that goes with selecting a trip.
3. Ideate
Task Flow
Single path
It was time to craft the journey the Personas would take through the Zeit website. Lisa incorporated more Zeit assistance services while Elizabeth plotted her path. It is comforting to Elizabeth to know that Live Chat is available if needed. Further evaluation help create the Empathy Maps for them highlighting their Pains.
User Flow
A Personas own path
User Flow maps visually represent how a Persona could navigate through the site. These two here shows Lisa and Elizabeth journey through the Zeit site. Each is slightly different, but both end up in the Cart Check out sequence.
Wireframes
Graphical site representation
Sketches turned into Wireframes. And Wireframes evolved into Responsive Wireframes. All with the intent to visually show different layout concepts.
This concept shows some of the features to ease the Personas pains. The Help features are strategically placed in the Header along with the Sign In button. The Search and Advance fields are centered and contrasted to show its importance in the layout.
Responsive Wireframes
Website for any size, any browser
4. Prototype
Brand Logo
Building trust
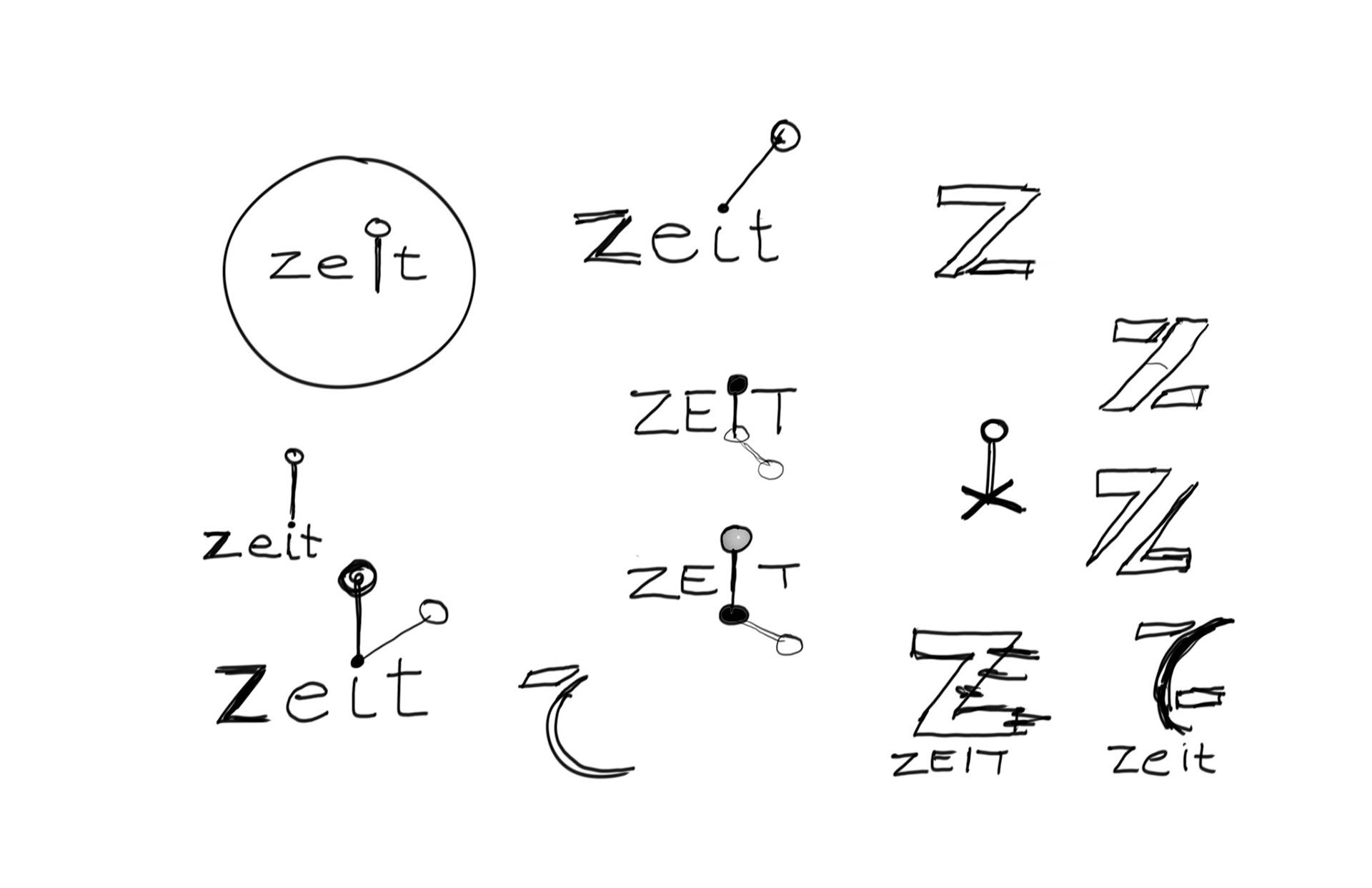
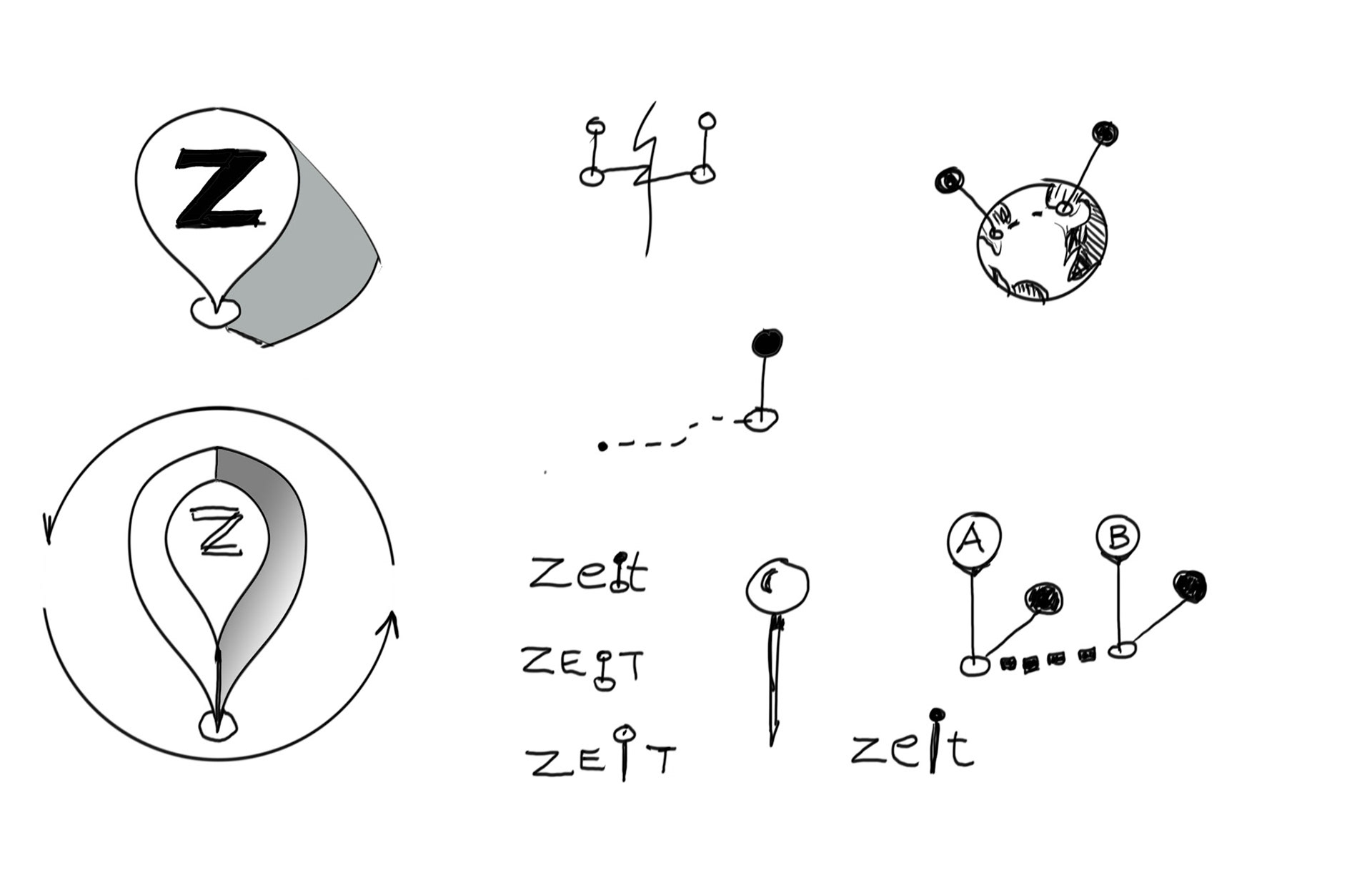
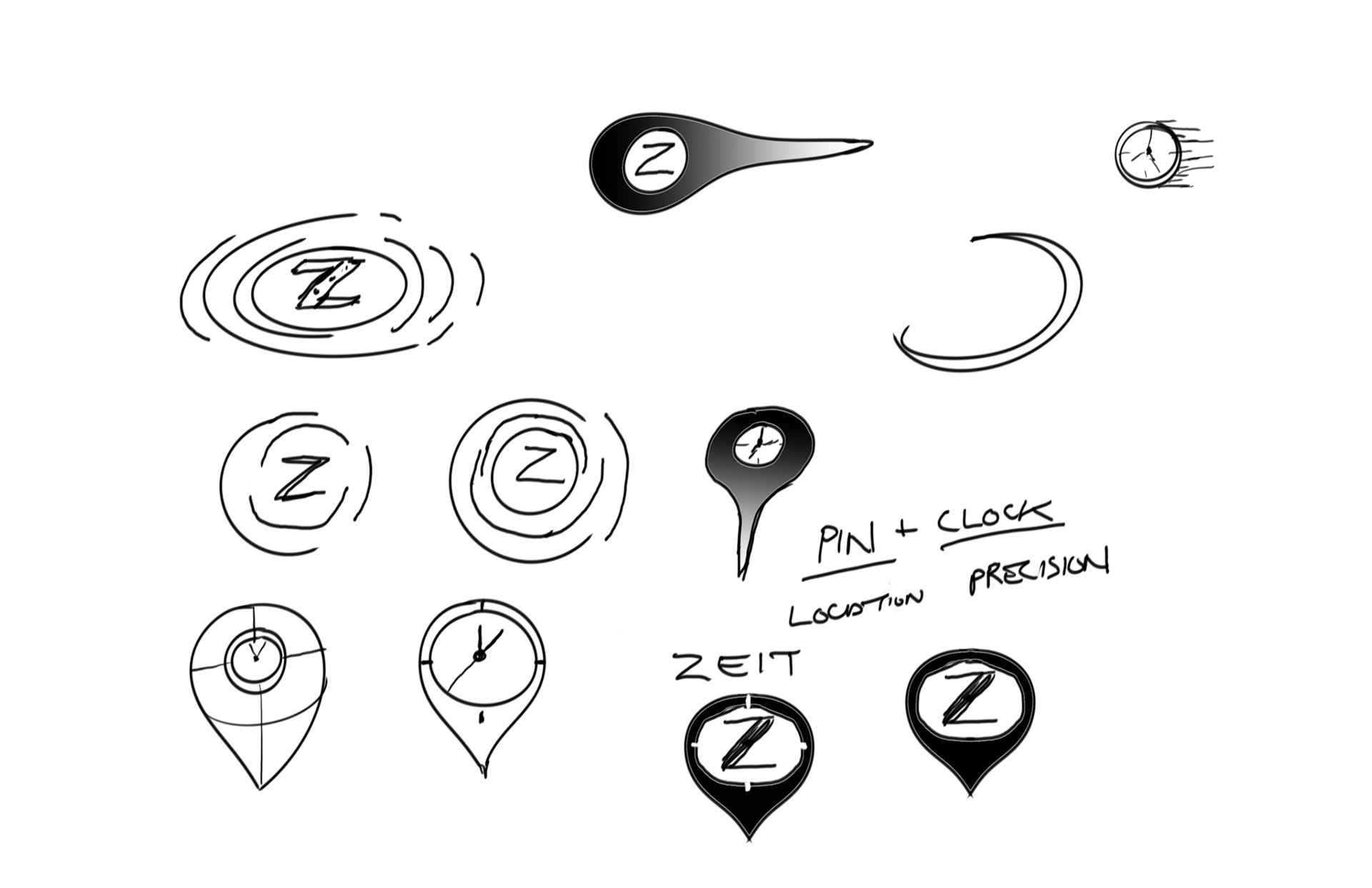
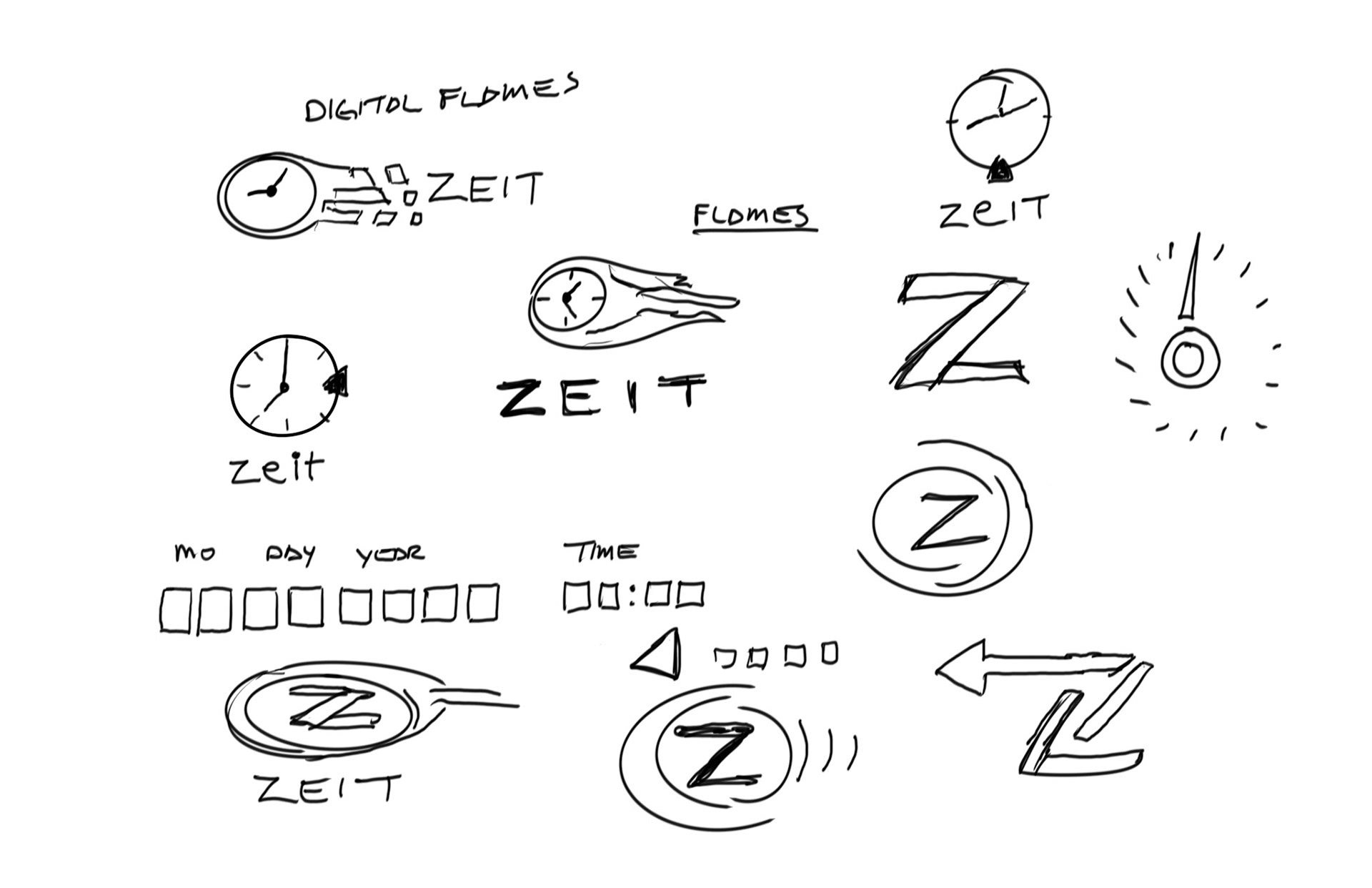
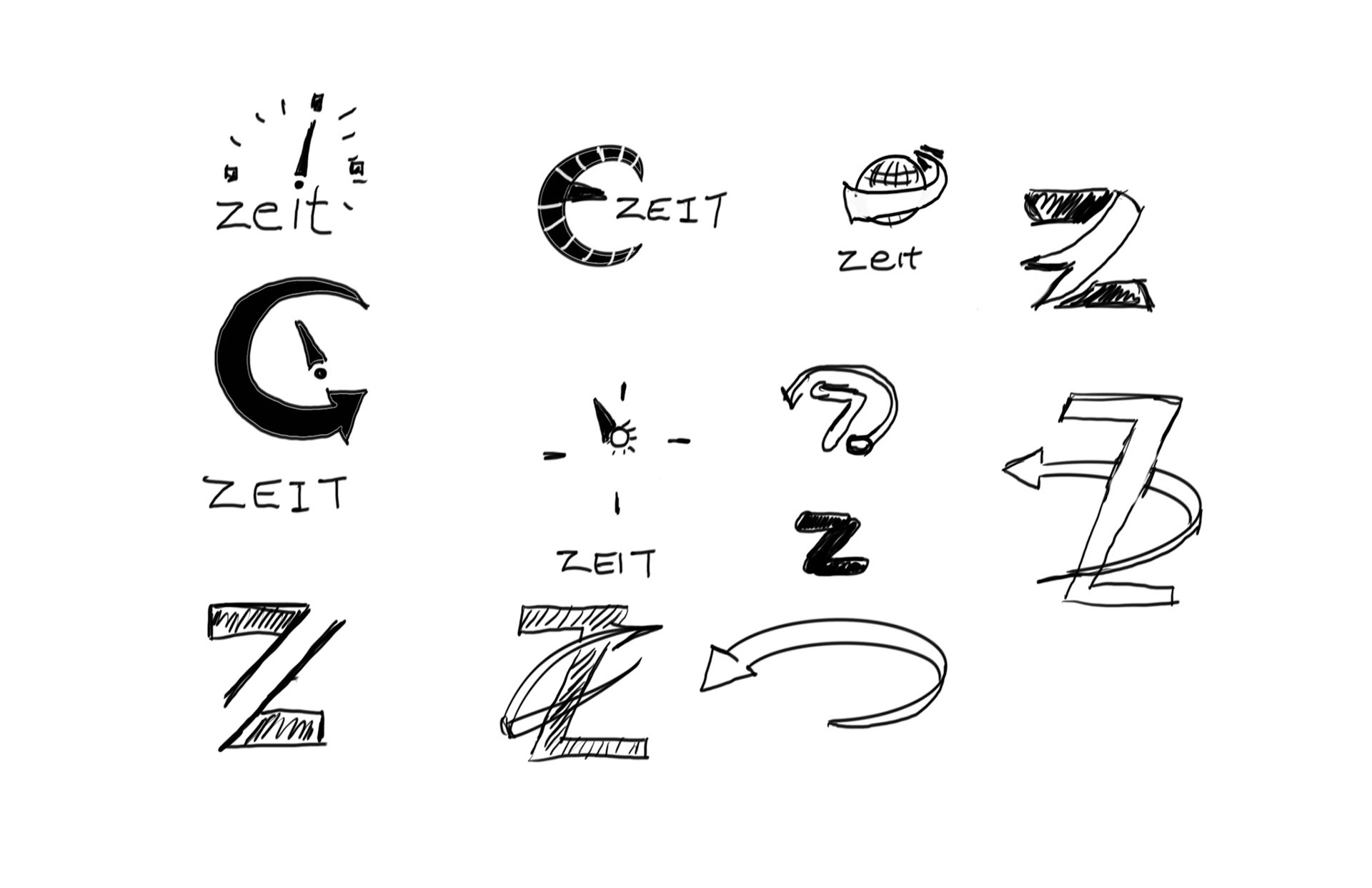
To build trust with customers a new logo was created. The logo concept themes ranged from pinpoint accuracy, themes which centered around motion and time travel, to stylized Zs.
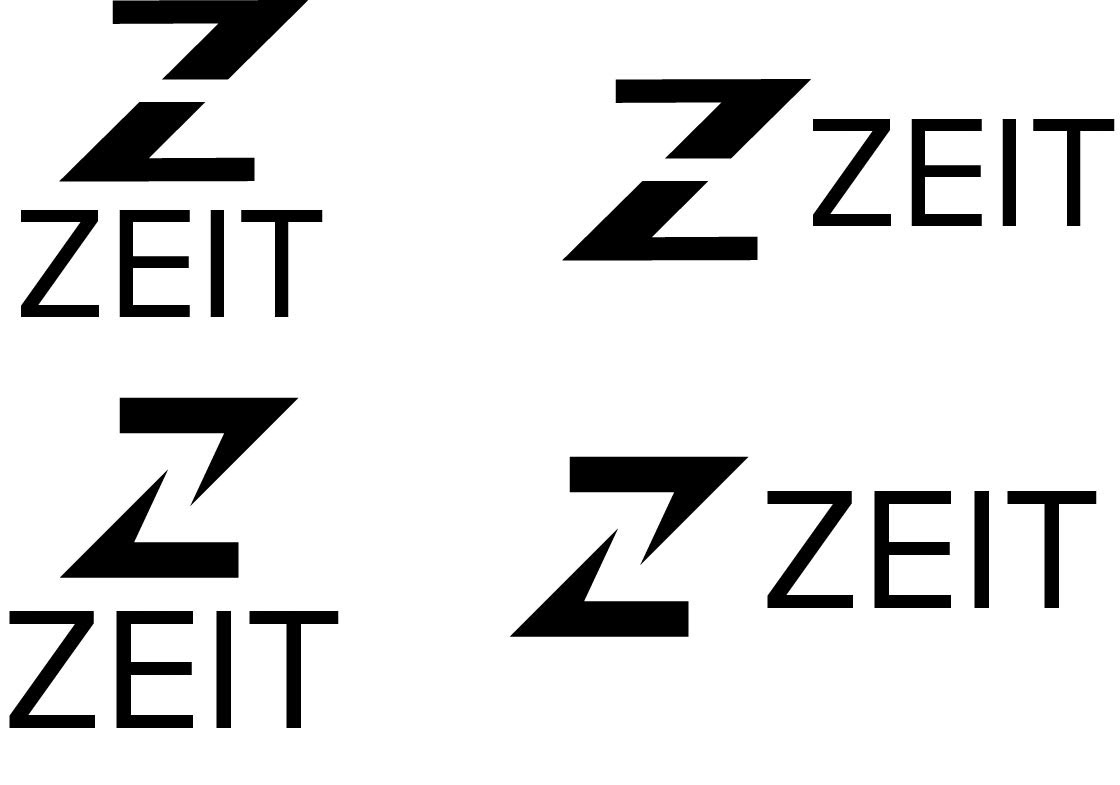
The new Zeit logo represents that Zeit can be trusted to get the customer to the designated resort back in time precisely down to the second and return the customer to the present safely. The stylized Z is an arrowhead split into two to represent one round trip, going and coming back. The sharpness of the split arrowhead reinforces, precision and accuracy. All to project and symbolize trust.
Below are sketches showing different themes.








Style Tile
Zeit Style Tile a resource to refer to in establishing the Zeit brand and continuity.
5. Test
Hi-Fi Prototype
Now it was time to test the site as a Hi-Fidelity Responsive wire frame. Four people who fit the original profile of having travel for pleasure in the last 12 months participated. All testing was done in-person using a Surface Pro laptop. Using a Surface Pro laptop gave them the option to use a mouse, a track pad or their fingers to navigate and select. All participates used the mouse.
The left image below is the home page for Zeit on a monitor. The middle page is an example of a category page in this example Music. The image on the right is the responsive prototype on a smart phone device. From the user research, being able to contact Zeit in the desired method is all ways located on the top of the page. Help is a click away.
Usability Test
The testers were given a short introduction about the purpose of the test and what Zeit was offering. Three people are from the original group interviewed.
The task was to book a music trip to see Jimi Hendrix at the 1967 Monterey International Pop Festival held at the Monterey County Fair Grounds in Monterey, California.
Several circumstances became very apparent once the test started. All the testers wanted to look around the site first even though they understood the given task. The idea of time travel and presented what seemed to them like a real website; they could not resist the urge to click different buttons. They knew this was not an active website and not all buttons are clickable. Knowing this did not stop their curiosity and urge to click away.
The next circumstances which stood out were three out of the four testers wanted to use the Search feature to find the music trip by entering Jimi Hendrix. The prototype was not set up to do that. In hindsight that should have been one of the ways to accomplish the task. The task was set up to find the genre which was Music, see Jimi Hendrix picture under the Music page, click on it to bring up the Jimi Hendrix at the Monterey Pops festival then proceed through the Check-out sequence.
The third circumstances that stood out were the hero image was too large. The large hero image hid from view some vital information initially and made it seem this was a standalone page. Two of the testers commented on this. The other two just scrolled down on their own. This may not have been an issue if seen on another device like a desktop monitor.
The results were all testers completed the assigned task.
Affinity Map
The post interviews were revealing and the information was organized into an Affinity Map. The colored post applies to that category. The categories were derived from the user post interviews and/or written comments.
Executive Summary
• The customers want to make reservations easily
• Potential customers are well informed and active
• They want detailed information about the tour and experiences
• Safety and knowing they are being taken care of is important
• Zeit website will eventually have three types of visitors; first-timers, repeat visitors who have not booked a trip and repeat customers looking to book another trip
• Customers desire the ability to Save where they are in the Check-Out process to be able to come back later
• Positive independent social media reviews are vital to them
• The customer wants a hassle-free trip from start to finish
• Discovering an unknown tour is gratifying
• Price does matter
WHAT WAS LEARNED
A lot! Here are a few things that stood out by completing the Zeit project.
Crafting the first set of interview questions is critical as this starts the foundation on which other parts of the project are built on. In hindsight, I would have spent more time in the interviews bring out more of their stories instead of being concerned about sticking to the artificial time limit.
Testing ideas through wireframes whether tight sketches or color blocks via Illustrator or Xd are essential to obtain insights and knowledge. Conducting more earlier testing with wireframes may have revealed a few other issues sooner and lead to a more refined hi-resolution wireframe layout later in the project.
Reviewing the project brief, Personas and Empathy Maps is vital to do periodically throughout the whole project. It is too easy to get involved with the task at hand and lose sight of some requirements.
Planning and following a process is vital as is why each stage of the process is where it is.